我的第一篇博文
@TOC
前言
GitHub Pages 是什么?
GitHub Pages 是由 GitHub 官方提供的一种免费的静态站点托管服务,让我们可以在 GitHub 仓库里托管和发布自己的静态网站页面。
Hexo 是什么?
Hexo官网
Hexo 是一个快速、简洁且高效的静态博客框架,它基于 Node.js 运行,可以将我们撰写的 Markdown 文档解析渲染成静态的 HTML 网页。
Hexo + GitHub 文章发布原理
在本地撰写 Markdown 格式文章后,通过 Hexo 解析文档,渲染生成具有主题样式的 HTML 静态网页,再推送到 GitHub 上完成博文的发布。
优点和不足
优点:完全免费;可按需求自由定制改造;托管在 GitHub,安全省心;模板丰富,社区维护活跃
不足:发文不便,依赖于本地环境;更适合个人博客使用;GitHub 在国内访问速度有点不快。
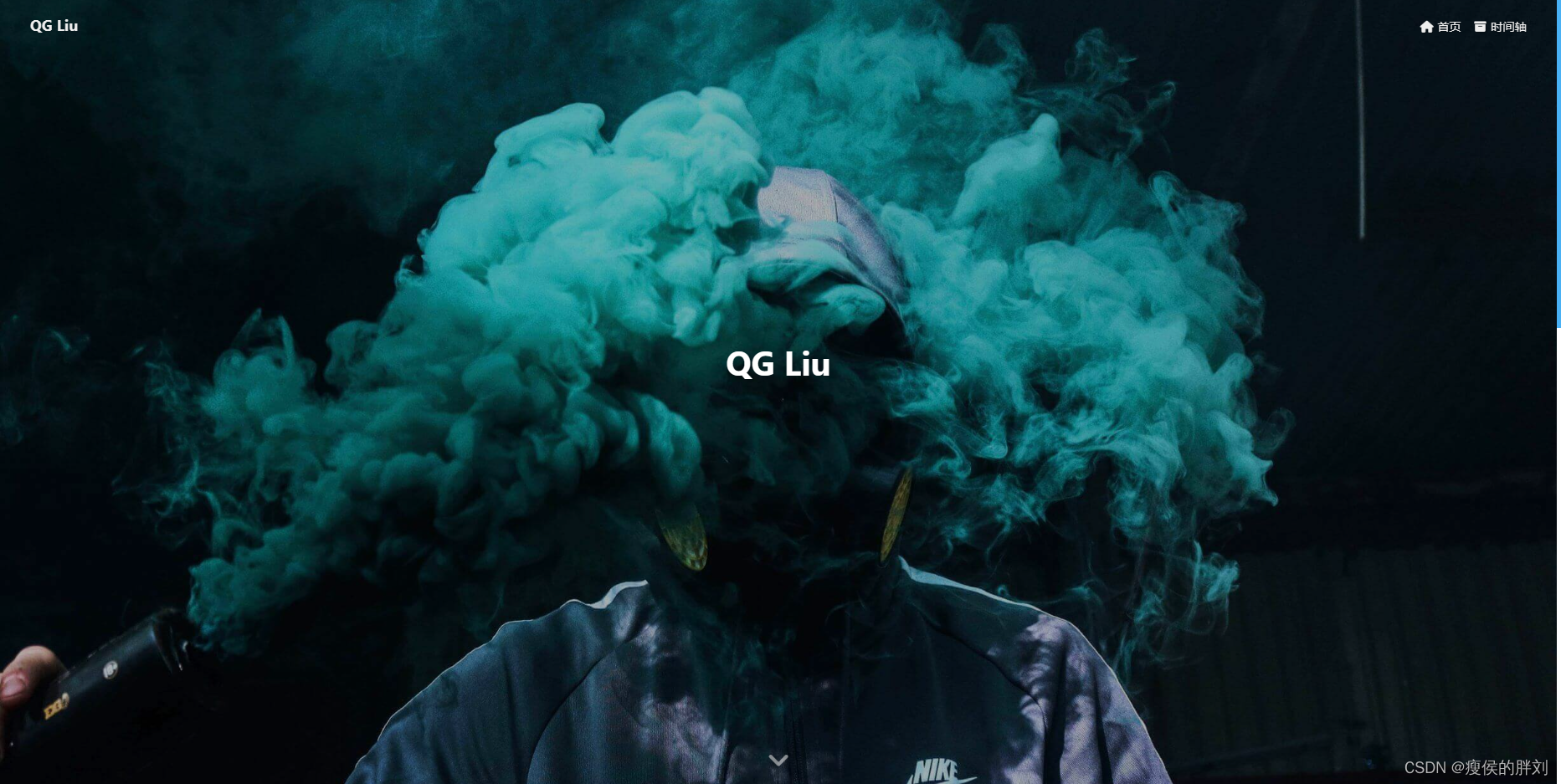
效果展示
前期准备
安装hexo比较简单需要以下环境即可
连接GitHub
- 使用邮箱注册 GitHub 账户,选择免费账户(Free),并完成邮件验证。
右键 -> Git Bash Here,设置用户名和邮箱:1
2git config --global user.name "GitHub 用户名"
git config --global user.email "GitHub 邮箱" - 创建 SSH 密钥:
输入 ssh-keygen -t rsa -C "GitHub 邮箱",然后回车生成SSH密钥。
- 添加密匙:
1 | 进入 [C:\Users\用户名\.ssh] 目录(要勾选显示“隐藏的项目”),用记事本打开公钥 id_rsa.pub 文件并复制里面的内容。 |

- 验证连接:
打开 Git Bash,输入 ssh -T git@github.com,出现You’ve successfully … 即通过验证连接成功
创建GitHub Pages仓库
GitHub 主页右上角加号 -> New repository:
Repository name 中输入 用户名.github.io
勾选 “Initialize this repository with a README”
Description 选填
填好后点击 Create repository 创建。

创建后默认自动启用 HTTPS,博客地址为:https://用户名.github.io,就可以访问自己的github仓库链接了。接下来安装hexo博客
安装Hexo本地博客
新建一个文件夹用来存放 Hexo 的程序文件,如Blog。打开该文件夹,右键 -> Git Bash Here。
- 安装hexo
1
npm install hexo
- 初始化并安装所需组件
1
2hexo init # 初始化
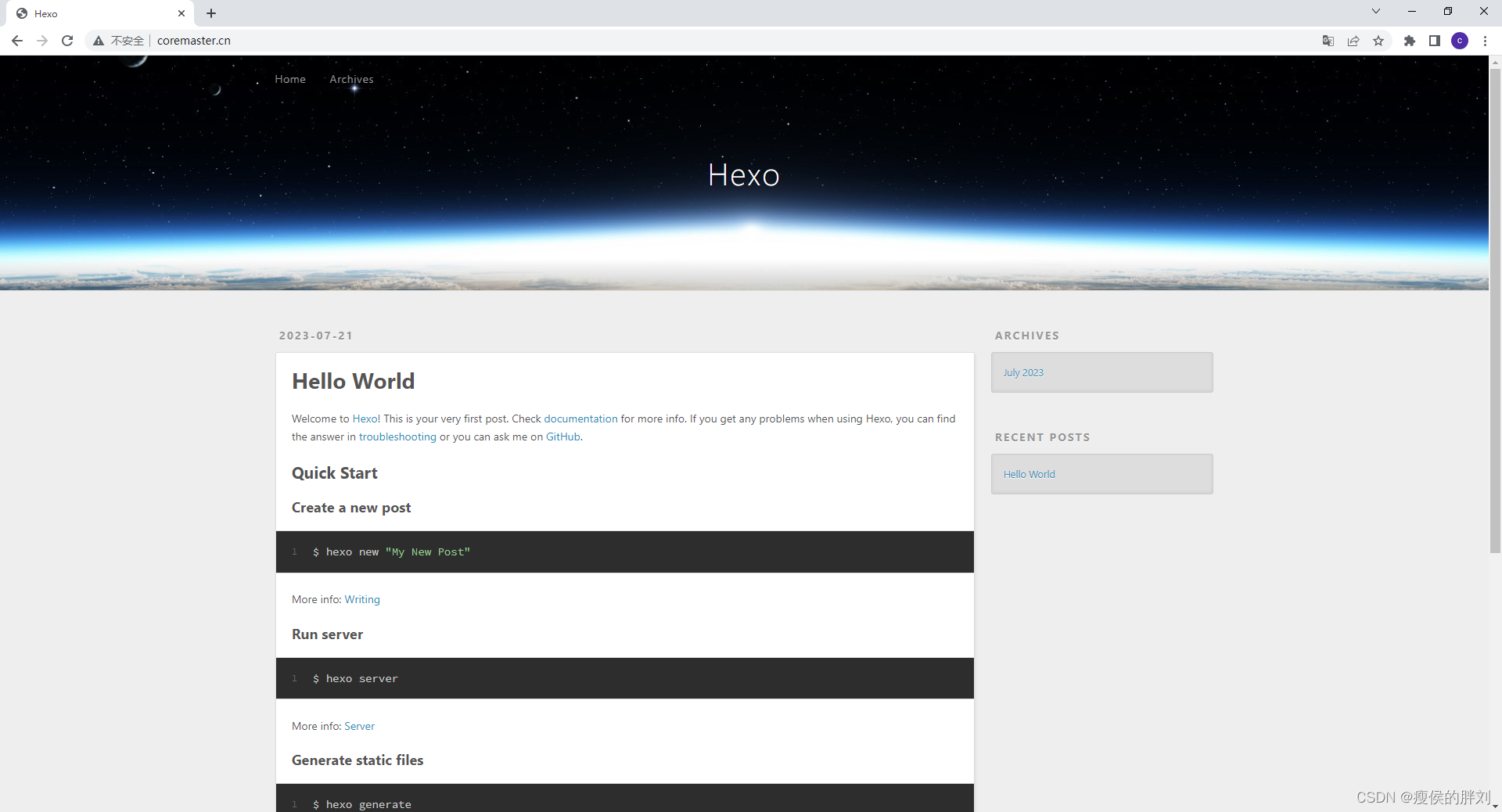
npm install # 安装组件 - 本地预览访问 Hexo本地链接,出现 Hexo 默认页面,本地博客安装成功!
1
2hexo g # 生成页面
hexo s # 启动预览
部署 Hexo 到 GitHub Pages
本地博客测试成功后,就是上传到 GitHub 进行部署,使其能够在网络上访问。
- 首先安装 hexo-deployer-git:
1 | npm install hexo-deployer-git --save |
然后修改 _config.yml 文件末尾的 Deployment 部分,修改成如下:
1 | deploy: |
- 踩坑Tips
1 | · git仓库创建完成后默认分支为main,需要修改branch修改git提交的分支 |
完成后运行 hexo d 将网站上传部署到 GitHub Pages。
完成!这时访问我们的 GitHub 域名 https://用户名.github.io 就可以看到 Hexo 网站了。
绑定自定义域名
博客搭建完成使用的是 GitHub 的子域名(用户名.http://github.io),我们可以为 Hexo 博客绑定自己的域名替换 GitHub 域名,更加个性化和专业,也利于 SEO。
- 域名注册和解析
购买完域名后,在域名控制台,找到域名点击解析。
进入本地博客文件夹的 source 目录,打开记事本,里面输入自己的域名,如 http://www.coremaster.cn,保存名称为 “CNAME”,格式为 “所有文件”(无 .txt 后缀)。
清除缓存等文件并重新发布网站:
1 | hexo clean //清除缓存文件等 |
开启 HTTPS
配置自己的域名后,需要我们手动开启 HTTPS。打开博客所在 GitHub 仓库,Settings -> 下拉找到 GitHub Pages -> 勾选 Enforce HTTPS。
现在就可以使用自己的域名访问 Hexo 博客了。