OptimizedTheme
@TOC
目前通过域名访问样式继上回通过域名访问到我们的Hexo博客,之后优化博客样式。Hexo是有丰富的主题列表,可以在官方文档找自己喜欢的主题。主题列表
主题推荐主题列表中我目前是看到两个主题比较吸引人分别拉下来试了一下,效果都不错,
Butterfly主题Butterfly样式Butterfly 官网地址 —— themes-butterfly Git地址 /themes-butterfly Gitee地址
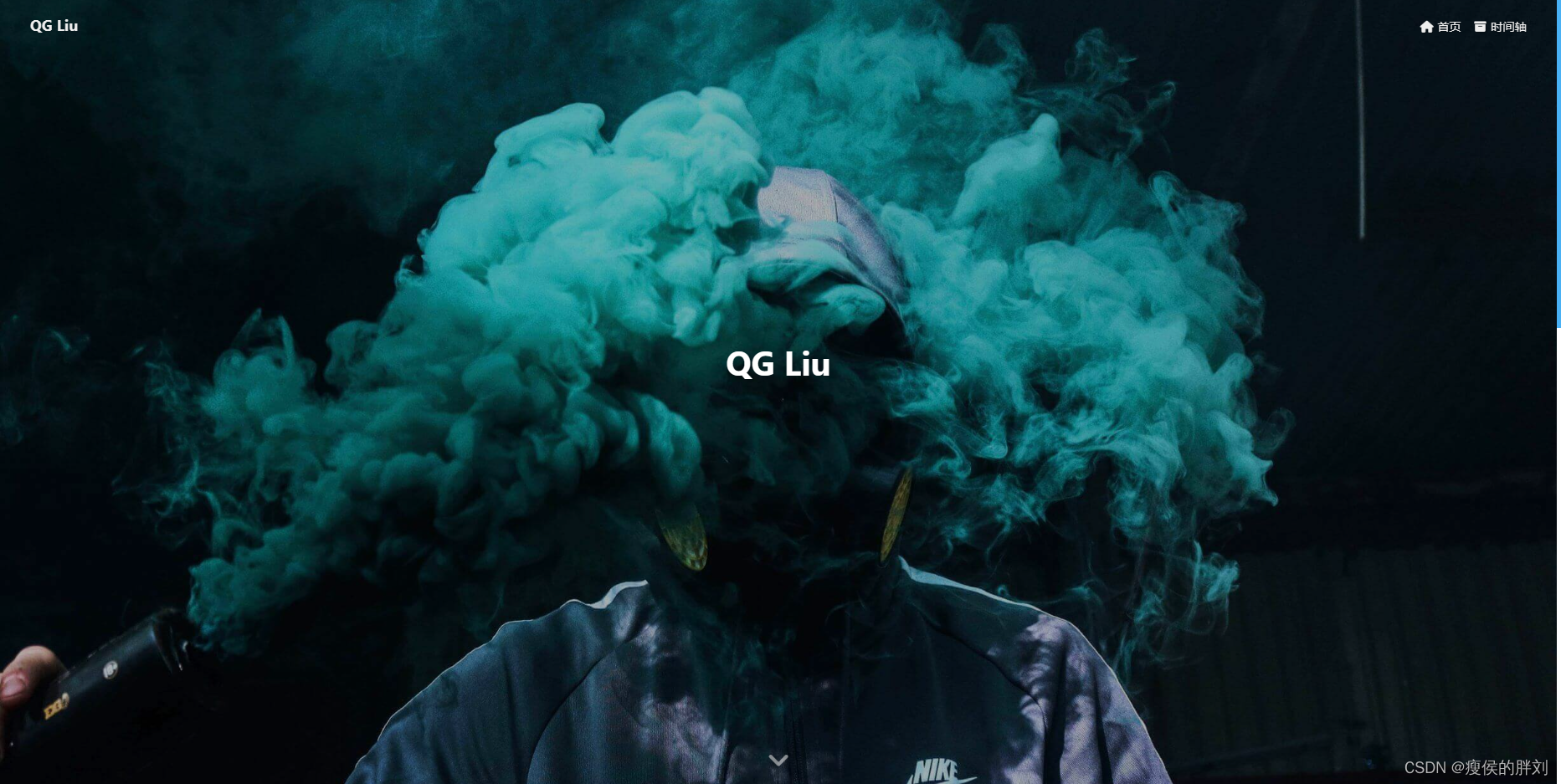
Butterfly模板样式#1
Butterfly模板样式#2
安装在你的 Hexo文件夹里的themes新建文件夹butterfly,进入文件夹中拉去butterfly主题
1git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git
应用主题修改 Hexo 根目录下的 _config.yml,把主题改为 butterfly
1theme: butterfly
安装插件如果你没有 pug 以及 stylus ...
我的第一篇博文
@TOC
前言GitHub Pages 是什么?GitHub Pages 是由 GitHub 官方提供的一种免费的静态站点托管服务,让我们可以在 GitHub 仓库里托管和发布自己的静态网站页面。
Hexo 是什么?Hexo官网Hexo 是一个快速、简洁且高效的静态博客框架,它基于 Node.js 运行,可以将我们撰写的 Markdown 文档解析渲染成静态的 HTML 网页。
Hexo + GitHub 文章发布原理在本地撰写 Markdown 格式文章后,通过 Hexo 解析文档,渲染生成具有主题样式的 HTML 静态网页,再推送到 GitHub 上完成博文的发布。
优点和不足优点:完全免费;可按需求自由定制改造;托管在 GitHub,安全省心;模板丰富,社区维护活跃
不足:发文不便,依赖于本地环境;更适合个人博客使用;GitHub 在国内访问速度有点不快。
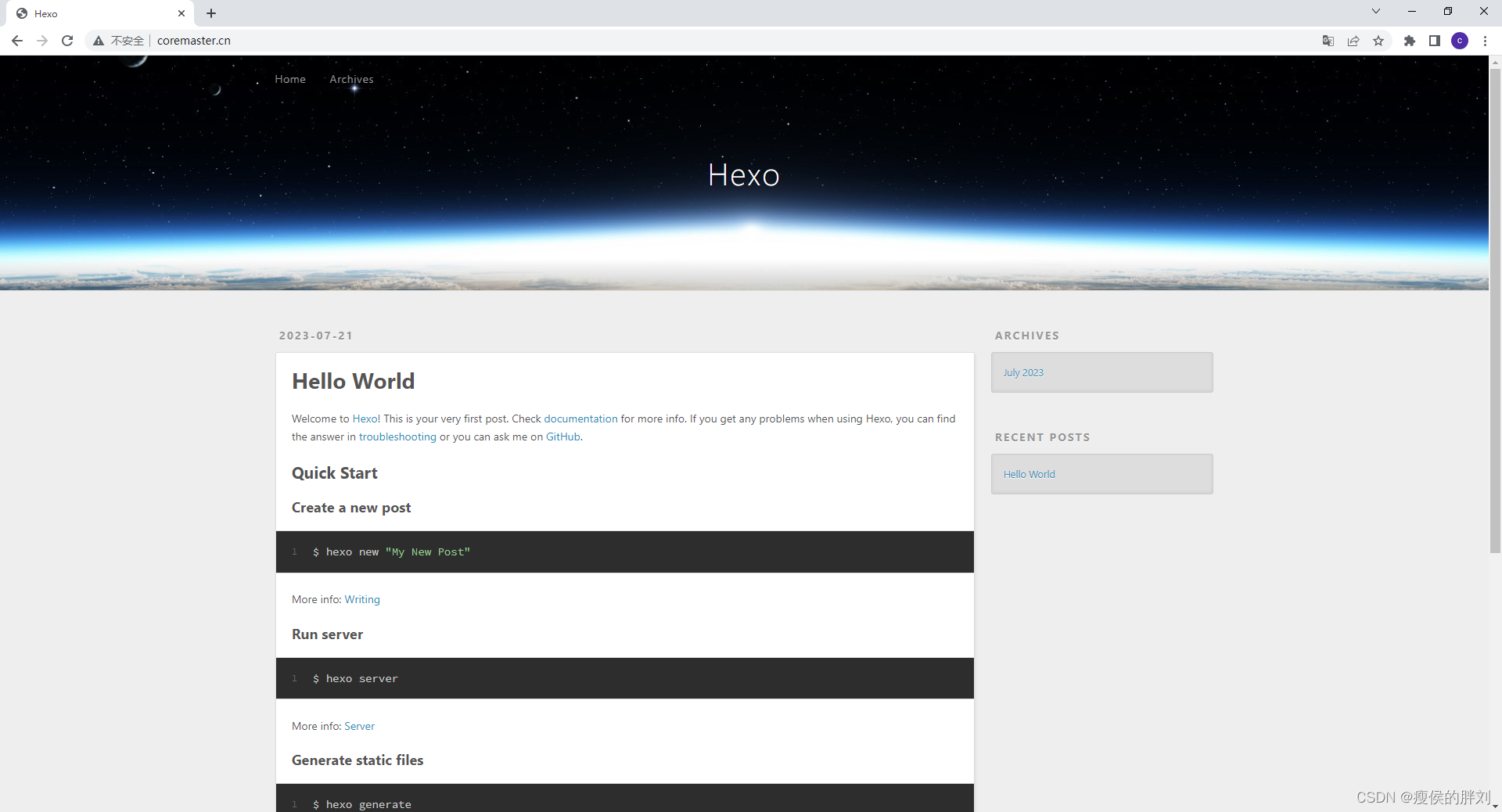
效果展示演示地址
前期准备安装hexo比较简单需要以下环境即可
Node.js(Node.js 版本需不低于 10.13,建议使用 Node.js 12.0 及以上版本) Node
Git Git
连接GitHub
使用邮箱 ...
Hello World
Welcome to Hexo! This is your very first post. Check documentation for more info. If you get any problems when using Hexo, you can find the answer in troubleshooting or you can ask me on GitHub.
Quick StartCreate a new post1$ hexo new "My New Post"
More info: Writing
Run server1$ hexo server
More info: Server
Generate static files1$ hexo generate
More info: Generating
Deploy to remote sites1$ hexo deploy
More info: Deployment